
Самым значительным событием в компании Apple в этом году, безусловно, стал выход Iphone X. Новейший дисплей Super Retina создает потрясающий эффект погружения по сравнению с тем, что нам когда-либо доводилось испытывать при взаимодействии с айфоном. И, вероятно, в связи с такими переменами, разработчики мобильных приложений на Xamarin задаются вопросом о том, какие изменения нужно внести в свои приложения. Итак, сначала давайте ознакомимся с тем, как подготовить приложения для Iphone X.
Анализ приложения с помощью iPhone X Simulator
Если ваше приложение совместимо с iPhone X, то первый шаг проверки заключается в обновлении Xamarin.iOS до версии 11 и установке Xcode 9. Если вы еще этого не сделали, то вам нужно ознакомиться с документацией в разделе «начало работы с версией iOS 11». Затем, после обновления, вы сможете запустить ваш симулятор Iphone и понаблюдать, как приложение будет себя вести. Обратите особое внимание на области приложения, которые не используют автоматическую компоновку элементов интерфейса (Auto Layout), и те, что отображают содержимое в полноэкранном режиме. Если ваше приложение поддерживает горизонтальный режим, не забудьте повернуть симулятор и убедиться в том, что интерфейс и в этом режиме отображается корректно. И если приложение на Iphone запускается, но не использует разрешение экрана в полной мере, то, скорее всего, причина в отсутствии раскадровки экрана запуска (Launch Screen Storyboard). Вы можете прочесть документацию о получении этой настройки на официальном сайте.

Поддержка безопасных зон отображения
Если вы уже используете Auto Layout для интерфейса, то для корректной работы на iPhone X понадобится внести минимум изменений. Функции Auto Layout и UIKit сделают большую часть трудной работы. Однако, вы можете столкнуться с некоторыми ограничениями и необходимостью регулировки областей, скомпонованных вручную. iOS 11 предлагает новый инструмент компоновки, которое называется SafeAreaLayoutGuide. Он позволяет ограничить видимость приложения зоной, которая корректно отображается на экране любого iPhone. При помощи SafeAreaLayoutGuide, вы можете убедиться, что контент не будет обрезаться закругленными углами экрана, кнопкой «Домой» или верхней панелью с датчиками. Включить SafeAreaLayoutGuide при помощи iOS Designer можно с помощью настроек Storyboard. Сделать это можно следующим образом:
— Кликните на пустом пространстве Storyboard
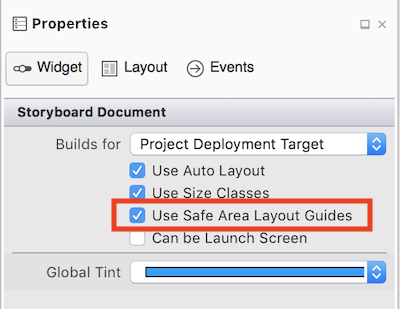
— Выберите «Свойства» (Properties) в Visual Studio, чтобы увидеть настройки
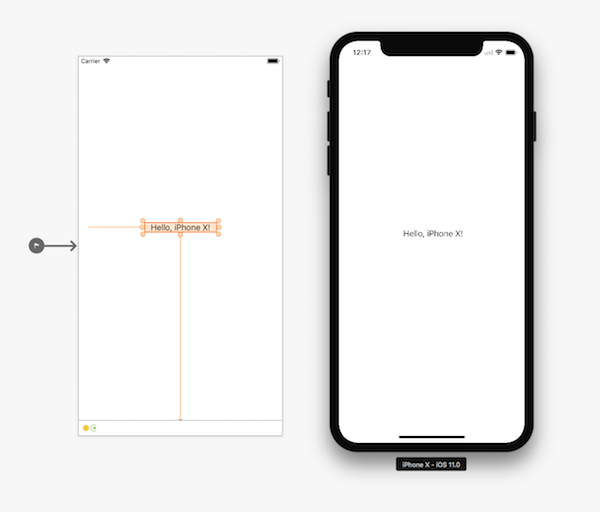
— Создайте ограничение, используя Auto Layout, и вы увидите зеленые пунктирные линии, указывающие на безопасные области

Обновление интерфейса в приложениях на iPhone X
Внимательно изучите отображение элементов интерфейса приложения в полноэкранном режиме и убедитесь, что они не обрезаются и не скрываются за кнопкой «Домой».
На официальном сайте Xamarin доступны качественные информационные статьи от Apple на тему обновления приложений для работы на iPhone X с большим количеством видео и руководств о том, как избежать подводных камней.
Источник: https://blog.xamarin.com/updating-xamarin-ios-apps…